¿Cómo usar el infrarrojo de mi Circuit Playground?
Control de luz por infrarrojo
Desarrolla un tiro al blanco por infrarrojo.
Con la Circuit Playground Express
Crea un control de luz implementado en el famoso juego tiro al blanco con la Circuit Playground Express programando por bloques con makecode.
Aprende a utilizar los sensores TX y RX de la Circuit Playground Express para crear un control de luz por infrarrojo.
En este blog aprenderás a programar la Circuit Playground Express utilizando el transmisor TX que se encuentra del lado izquierdo del push button A y el receptor RX que se encuentra del lado derecho del push button B. Para realizar una implementación en un tiro al blanco montado sobre una superficie de cartón para que se pueda trasladado y colocado en el lugar que se desee.
¿Qué vamos a utilizar?
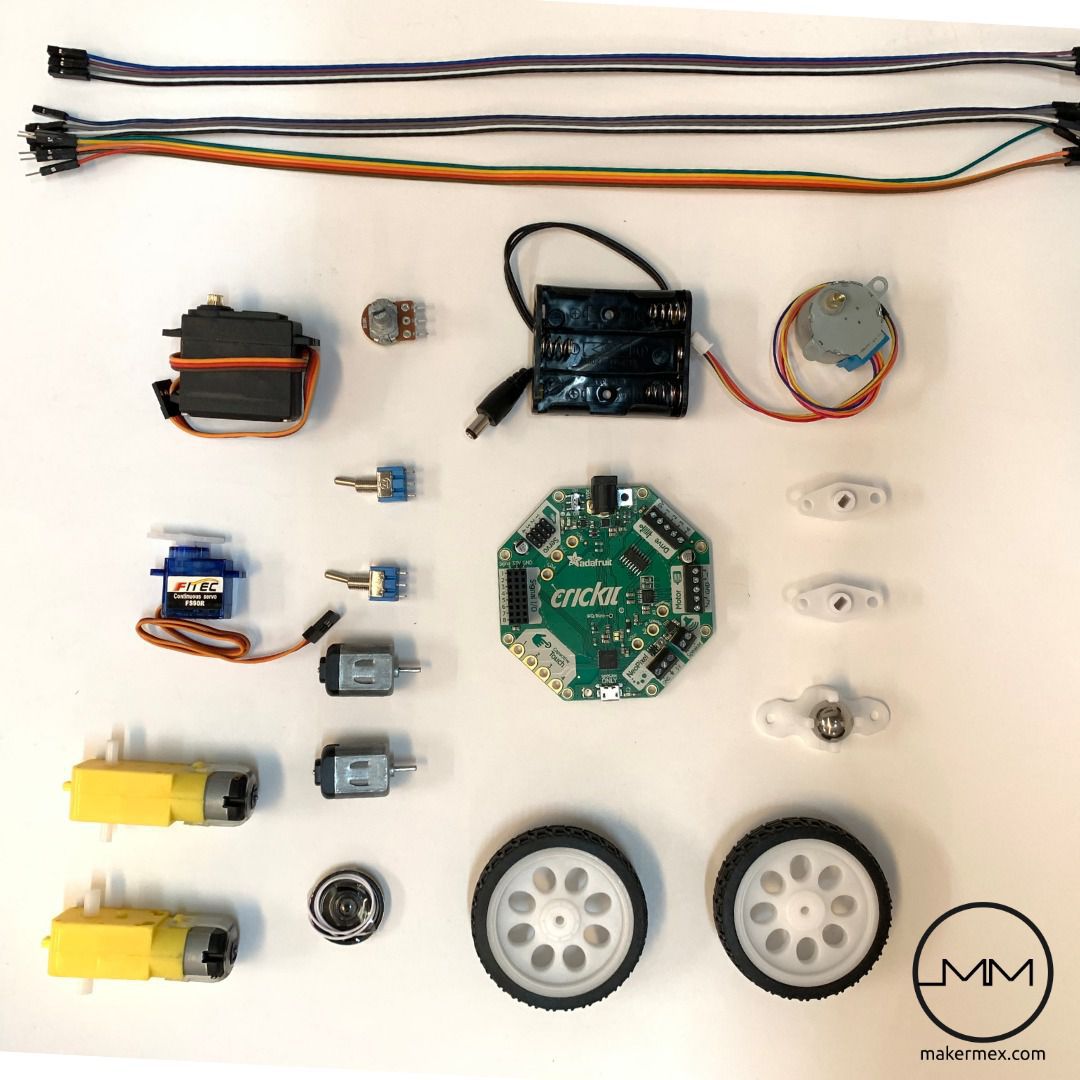
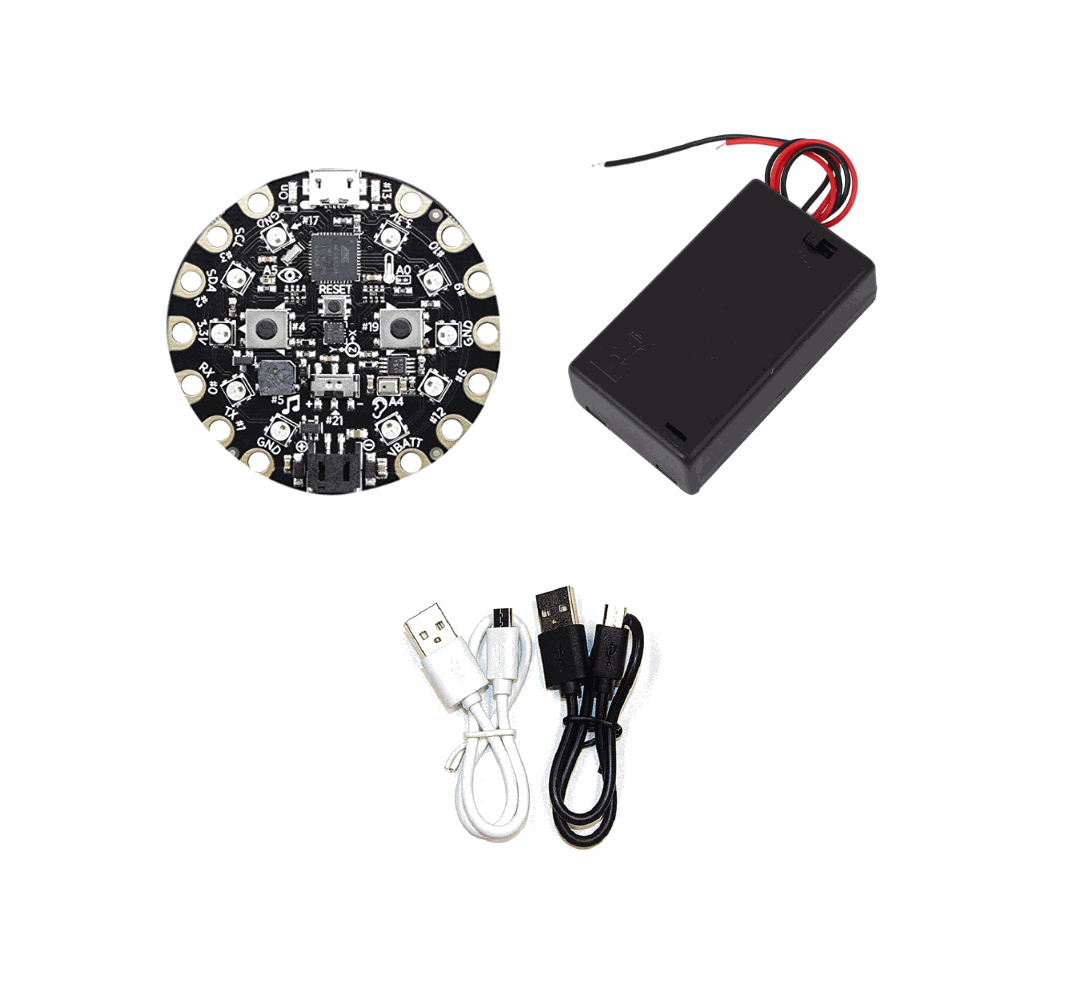
Utilizaremos el KIT de robótica 101 que es un perfecto kit para principiantes en el uso de Adafruit Circuit Playground Express

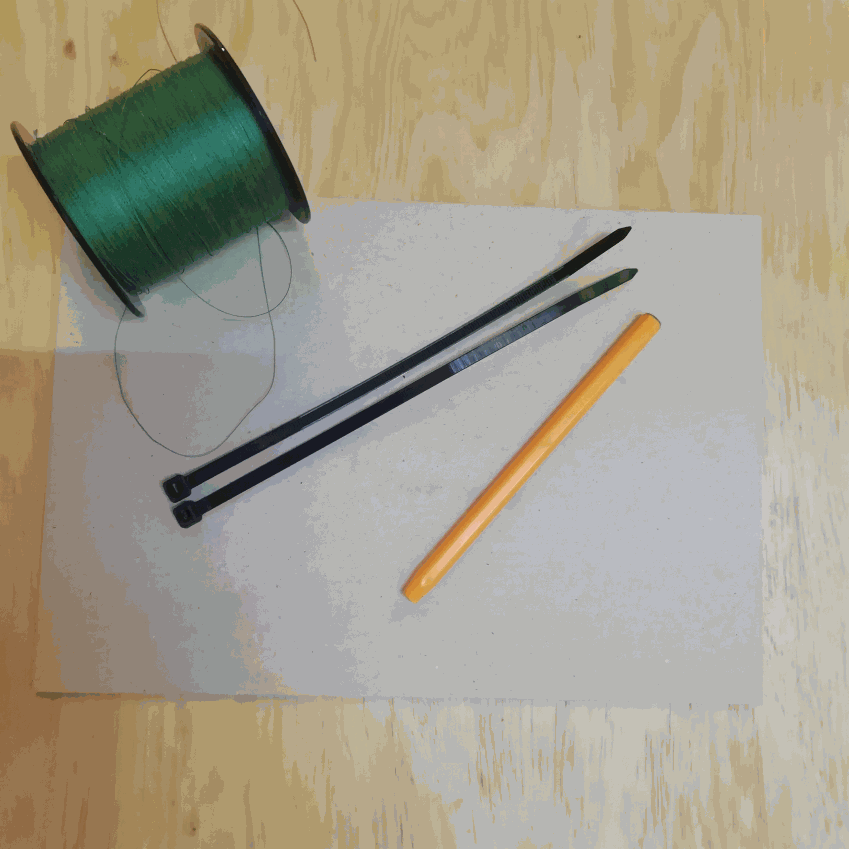
Para el montado
1 lámina de cartón
1 tira de hilo
2 cinchos
1 base de pluma
SOFTWARE
Sistema operativo adafruit
En adafruit aprendemos a programar por medio de MakeCode, es el editor de código por bloques de Microsoft. Facilita que los principiantes y / o niños se pongan en marcha con el Circuit Playground Express. Con MakeCode, muchas opciones son accesibles y fáciles, y es realmente divertido personalizarlas y jugar con luces y sonidos parpadeantes.
A programar
Desarrollo de programación
MakeCode

Inicio del código
Una vez que se entro a la página de makecode, da clic en crear nuevo proyecto y te mandará a una página donde podrás iniciar la programación por bloques.
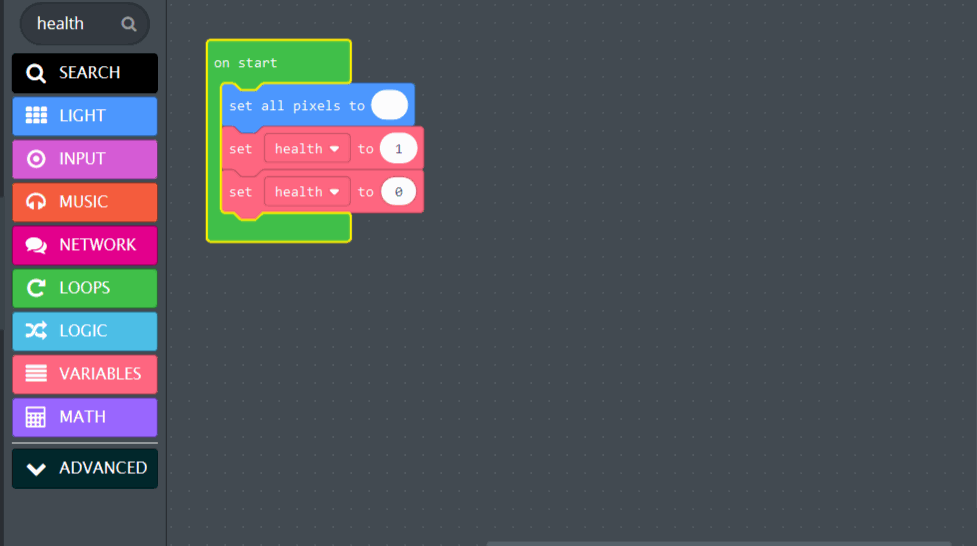
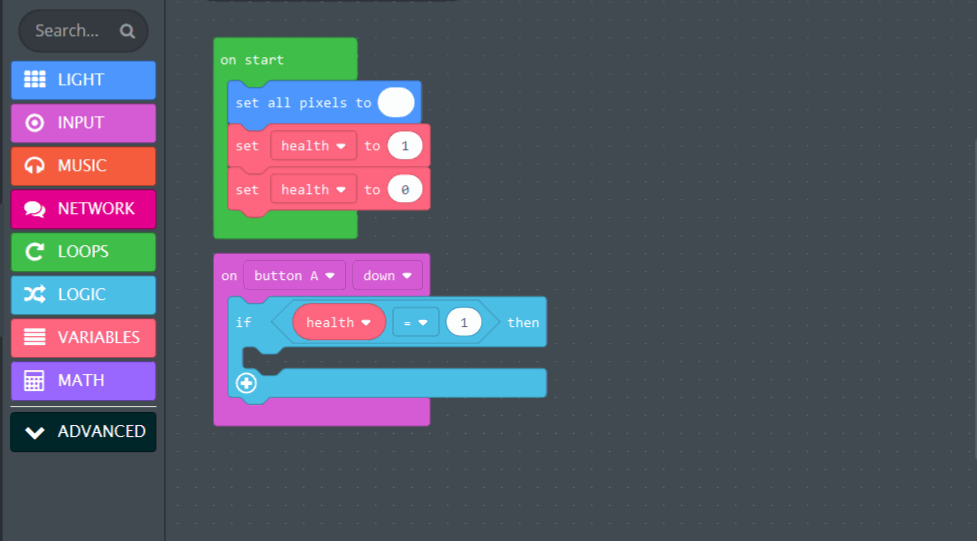
Iniciamos la programación ingresando al apartado de LOOPS de ahí arrastramos el bloque "on start" hacia el área de trabajo.
A continuación en el apartado de LIGHT selecciona el bloque de "set all pixels to" y arrástralo al área de trabajo metiendolo dentro del bloque "on start". Estando ahí modifica el color de bloque de rojo a blanco.
Ahora crea una variable en el apartado de VARIABLES a la cual nombra como "health". Una vez que se creo la variable automáticamente te creará 3 bloques dentro del apartado VARIABLES, selecciona y arrastra hacia el área de trabajo el "set-to" y modifica las variable de 0 a 1, replica la variable y colócala debajo modificando las variables a 0 como se ve en la imagen de la izquierda.
Al presionar un botón
Del apartado INPUT, selecciona y arrastra el bloque "on button A" al área de trabajo, cambia el parámetro de selección de "click" a "down".
A continuación del apartado LOGIC arrastre el bloque de "if" dentro del bloque "on button A". Ingresa dentro del bloque if una condicional de igual que, la puedes encontrar en el apartado de LOGIC.
Después selecciona la variable que creaste del apartado VARIABLES y agregala al parámetro izquierdo de los parámetros de comparación.


Condicional
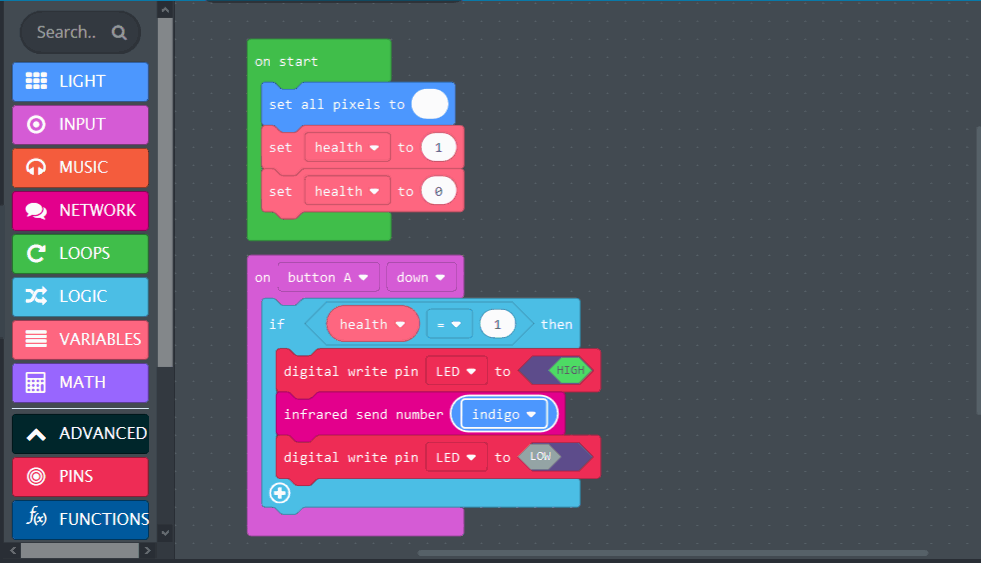
Una vez que se tiene listo el bloque condicional "if" ingresa dentro de él el bloque "digital write pin - to" que lo encuentras en el apartado de ADVANCED y luego PINS, modifica los parámetros de A0 a LED y de LOW a HIGH.
A continuación, del apartado NETWORK arrastra el bloque "infrared send number" y llevalo debajo del bloque pasado, ingresa dentro de los parámetros de ese mismo bloque un bloque del apartado LIGHT el cual tiene por variables los colores, selecciona el color indigo.
Ahora copia el primer bloque que ingresaste en el condicional if y solo cambia el parámetro de HIGH a LOW.
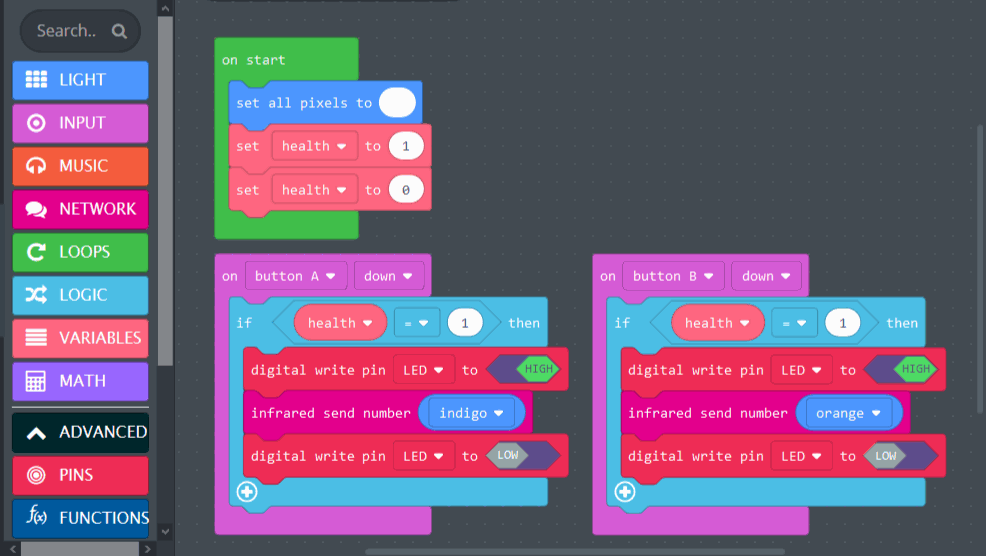
Repite la operación
Ahora repite la operación anterior para agregar nuevamente los boques mencionados, con esta operación indicaremos lo que queremos que se haga cuando se presione el botón B.
Cambia los parámetros del bloque "on" de Button A a button B, también cambia el color que se puso en el bloque de "infared send number" de indigo a orange.


Cuando el infrarrojo recibe
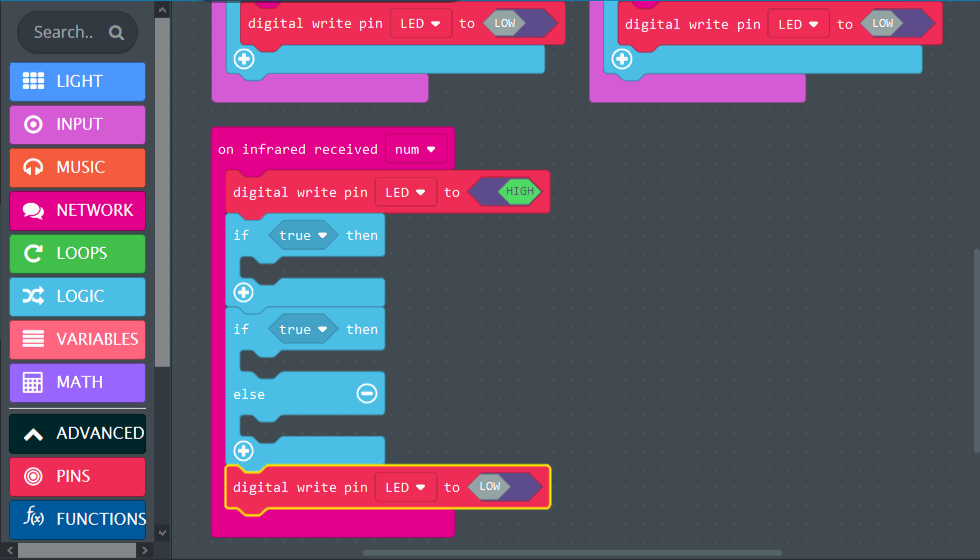
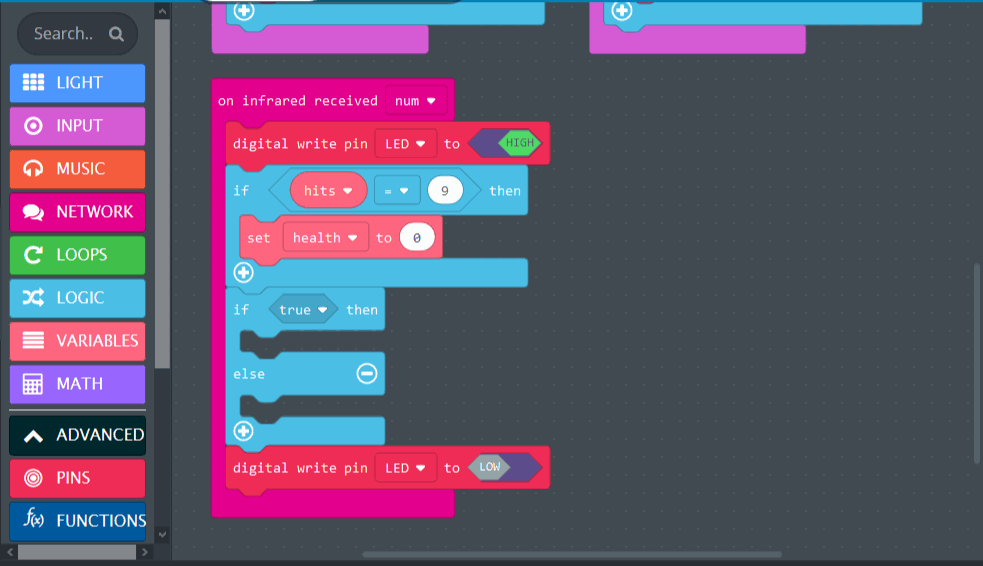
Del apartado NETWORK arrastra el bloque "on infrared received" al área de trabajo y dentro de el agrega el bloque "digital write pin" que encuentras dentro del apartado PINS, modifica el parámetro de A0 a LED y de LOW a HIGH.
Seguido de este agrega dos condicionales, la primera un "if" normal y abajo de este agrega un "if-else".
A continuación agrega debajo del "if-else"un bloque de "digital write pin" y modifica los parámetros a LED to LOW.
Parámetros del condicional "if"
Arrastra un nuevo bloque de comparación "=" del apartado LOGIC dentro del hexágono que se encuentra en el if, a este modificale los parámetros, del lado izquierdo crea una nueva variable en el apartado de VARIABLES y nombrala "hits", arrástrala al parámetro izquierdo de la comparativa, del lado derecho escribe un 9.
A continuación agrega dentro del condicional If el bloque "set-to" y modifica los parámetros de "num" a "health".


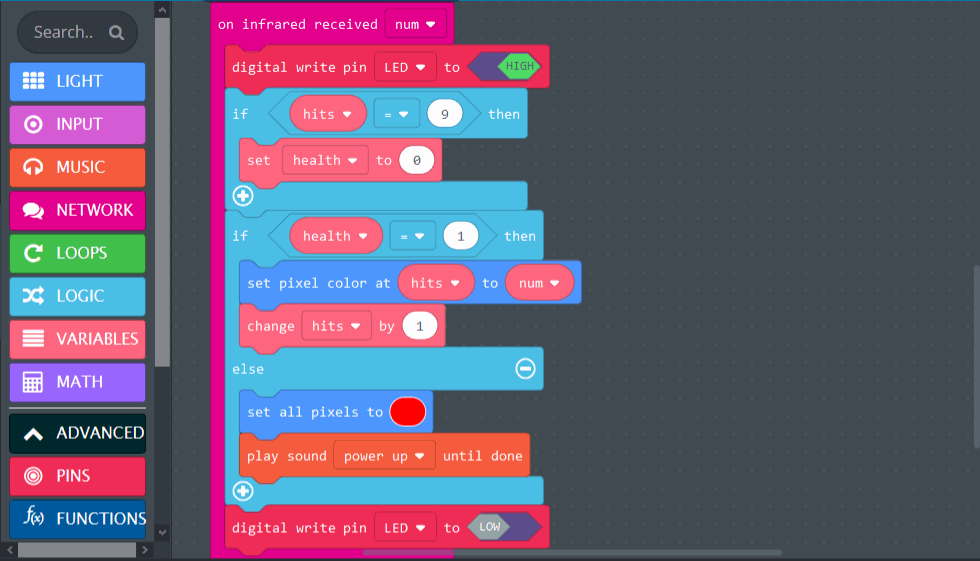
Parámetros del "if-else"
Como en el caso anterior, agrega un bloque de compración y modifica sus parámetros de la misma forma que en el anterior, la diferencia es que en el lado comparativo de la derecha se deja como 0, dentro del if agrega un bloque de "set pixel color at - to" que lo encuentras en el apartado de LIGHT, agrega la variable "hits" después del at y la variable "num" después de de to.
Debajo de ese bloque agrega un "change - by" que se encuentra en el apartado de VARIABLES.
Para el caso del "else" agrega un bloque de "set all pixels to" que se encuentra en el apartado de LIGHT y debajo de ese agrega el bloque "play sound - until done" que se encuentra en el apartado de MUSIC, puedes cambiar el sonido si lo deseas
¡Has terminado el código de programación!
Si quieres verificar de una forma más detallada el código da clic en el siguiente botón.
Código
Armado físico
Adapta tu Circuit Playground Express a un juego de tiro al blanco.
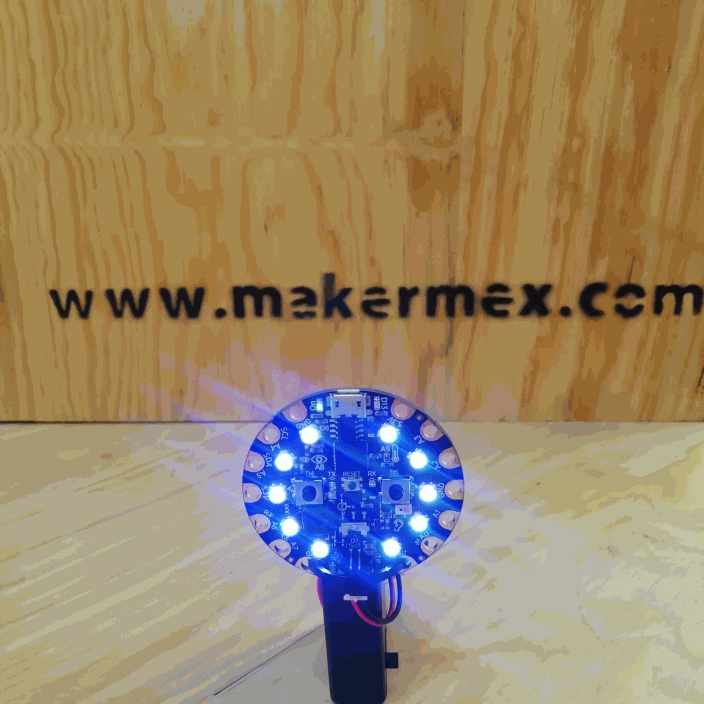
Disparador
Una vez cargado el programa en la Circuit Playground Express monta la placa sobre el porta pilas, de tal forma que la parte más delgada de este quede de forma perpendicular al reverso de la tarjeta.
Fijalo con un cincho para que este no se caiga y acomoda el cable del portapilas conectado a la circuit de tal forma que quede firme, compruebe que este este funcionando correctamente.
El resultado se debe de ver como el de la imagen de la derecha.


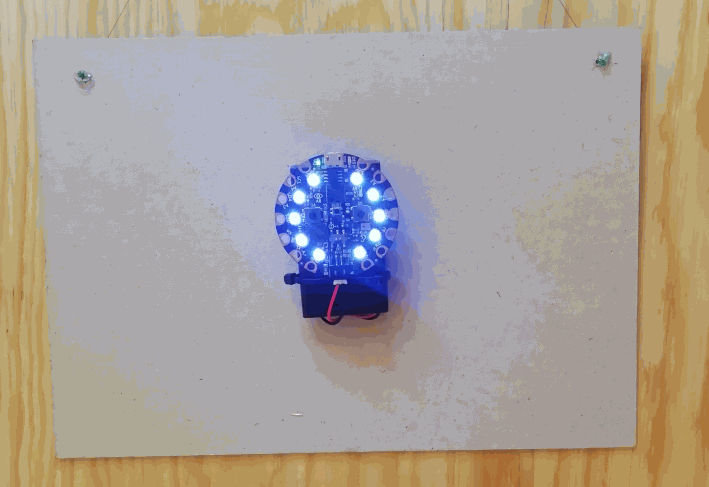
Receptor
Ahora adapta la Circuit Playground Express al portapilas de tal forma que este quede sobre la parte más gruesa del mismo, acomoda el cable de forma que este quede fijo al portapilas y al mismo tiempo este conectado a la tarjeta.
Una vez que esté acomodado fija la tarjeta con cinta y ajustalo con un cincho. Ahora pega el portapilas con la Circuit a la base de cartón que previamente habías realizado.
Realiza las pruebas correspondientes para que veas que este está funcionando correctamente.
¡Has terminado!
Juega láser tag con un amigo, o úsalo para disparar al blanco. ¿Demasiado fácil? También puede hacer que sea más difícil agregar un barril de pajita o un bolígrafo vacío para cubrir el LED IR del transmisor (TX) y así reducir su cono de luz.
La Circuit Playground Exprees tiene un transmisor y receptor de infrarrojos (IR) incorporados. Con un par de tableros de Circuit Playground Express, puede enviar y recibir un mensaje que harán que los tableros ejecuten operaciones prepardas. En este caso ser "golpeado" con una exposión de IR hace que los NeoPixels cuenten de uno a diez disparos, ¡y luego marquen el golpe final con un efecto de sonido y relleno de luz roja!